Piensa un poco
miércoles, 22 de mayo de 2013
jueves, 3 de mayo de 2012
Cómo realizar un PODCAST con Audacity
Audacity es un programa de edición de audio y grabación totalmente gratuito. Se pueden realizar desde remix de canciones hasta Podcasts, como en esta entrada. Se puede descargar desde aquí, es la versión 2.0, que sirve para Windows 2000/XP/Vista/7. Desde esta página se pueden descargar otros complementos etc...
En esta entrada haremos un Podcast, mezcla de pistas de audio con voz.
1º Abriremos Audacity y pensaremos sobre que grupo o tema hacerlo.
2º Importaremos el audio que queremos. Para ello iremos a Proyecto/Importar audio...
3ºGrabaremos lo que queremos decir. Una vez que lo tengamos, bajaremos el tono de la música para que se escuche bien la voz. Para ello utilizaremos la herramienta de envolvente.
Para mover la grabación utilizaremos la herramienta de traslado en el tiempo:
Deberá quedar más o menos de esta forma:
4º Así continuamente hasta obtener el resultado que queremos. Si se desea poner varias pistas de audio, otra vez con Proyecto/Importar audio; se pueden acortar las partes que no queremos de las canciones con la herrmienta de selección y después usando la de cortar.
5º Se le pueden poner efectos a los comienzos y finales de una pista con Efectos/Fade in o Fade Out, para que empiecen o acaben con una progresión del volumen.
6º Se pueden aplicar diversos efectos a gusto del creador. Así obtendremos nuestro propio podcast en unos sencillos pasos.
Aquí os pongo un ejemplo de cómo quedaría uno muy corto.
P.D.: Despues se puede guardar como mp3 dando a Archivo/Exportar como mp3.
Espero que os haya gustado! Hasta la próxima!
En esta entrada haremos un Podcast, mezcla de pistas de audio con voz.
1º Abriremos Audacity y pensaremos sobre que grupo o tema hacerlo.
2º Importaremos el audio que queremos. Para ello iremos a Proyecto/Importar audio...
3ºGrabaremos lo que queremos decir. Una vez que lo tengamos, bajaremos el tono de la música para que se escuche bien la voz. Para ello utilizaremos la herramienta de envolvente.
Para mover la grabación utilizaremos la herramienta de traslado en el tiempo:
Deberá quedar más o menos de esta forma:
4º Así continuamente hasta obtener el resultado que queremos. Si se desea poner varias pistas de audio, otra vez con Proyecto/Importar audio; se pueden acortar las partes que no queremos de las canciones con la herrmienta de selección y después usando la de cortar.
5º Se le pueden poner efectos a los comienzos y finales de una pista con Efectos/Fade in o Fade Out, para que empiecen o acaben con una progresión del volumen.
6º Se pueden aplicar diversos efectos a gusto del creador. Así obtendremos nuestro propio podcast en unos sencillos pasos.
Aquí os pongo un ejemplo de cómo quedaría uno muy corto.
P.D.: Despues se puede guardar como mp3 dando a Archivo/Exportar como mp3.
Espero que os haya gustado! Hasta la próxima!
martes, 20 de marzo de 2012
GIF con GIMP
Este gif está realizado con GIMP. Es un tío que hace un backflip. Duplicando y superponiendo capas se obtiene este resultado:
 |
| De 1 de marzo de 2012 |
viernes, 16 de marzo de 2012
Tutorial efecto maqueta con GIMP
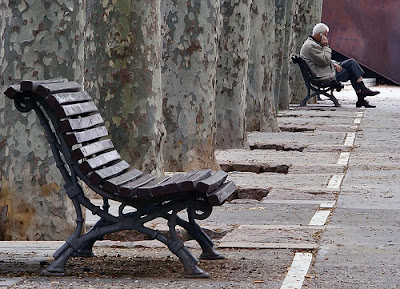
En esta entrada voy a explicar como hacer un efecto para que más o menos quede un elemento de la imagen a modo maqueta. Para ello seleccionaremos una foto, preferiblemente que tenga profundidad de campo, para que quede más realista.
Para empezar, duplicaremos esta capa. A esa nueva capa creada, la aplicaremos el filtro DESENFOQUE [Blur]>DESENFOQUE GUASSIANO. Con un radio de 15 suele quedar bien para casi todas las fotos, pero eso es a gusto personal.
A continuación, le añadiremos una máscara de capa a la de BLUR, para ello pulsaremos el botón derecho sobre ella y AÑADIR MÁSCARA DE CAPA. Nos saldrá una ventana emergente con diferentes opciones, de la que cogeremos BLANCO (OPACIDAD TOTAL).
Seguidamente, seleccionaremos el pincel, y como color de frente el NEGRO, y de fondo el BLANCO. Y sobre la capa BLUR empezamos a pasarlo por encima del banco. Nos debe quedar una cosa tal que así:
Si queremos volver a difuminar partes más pequeñas como las que hay entre las patas o por los bordes, se puede cambiar los colores, es decir, poner el BLANCO al frente y el NEGRO al fondo, para que quede únicamente el banco enfocado.
Para enfocar todavía más el banco, nos situamos en la capa inferior, y le aplicaremos el filtro REALZAR [Enhance]>MÁSCARA DE DESENFOQUE. Los valores que vienen por defecto suelen ir bien en casi todas las fotos, pero al igual que el desenfoque, es a gusto personal. Así es como queda:
Seguidamente, pincharemos con el botón derecho a una capa y le daremos a aplanar la imagen. Se nos quedará en una sola capa. A continuación, para darle más realismo al asunto, la retocaremos los colores y demás. Para ello nos iremos a COLOR>TONO Y SATURACIÓN. Un aumento de la saturación a 45 irá bien.
Finalmente usaremos las curvas, con la opción COLOR>CURVAS. Habrá que desplazar los puntos más altos e inferiores hacia el centro.
Y aquí muestro primero la original y después la retocada.
Espero que os haya gustado y que lo intentéis, porque es muy simple y el efecto sorprende!
Información sacada de la página de jesuda.
Aquí dejos otros ejemplos:

Para empezar, duplicaremos esta capa. A esa nueva capa creada, la aplicaremos el filtro DESENFOQUE [Blur]>DESENFOQUE GUASSIANO. Con un radio de 15 suele quedar bien para casi todas las fotos, pero eso es a gusto personal.
A continuación, le añadiremos una máscara de capa a la de BLUR, para ello pulsaremos el botón derecho sobre ella y AÑADIR MÁSCARA DE CAPA. Nos saldrá una ventana emergente con diferentes opciones, de la que cogeremos BLANCO (OPACIDAD TOTAL).
Seguidamente, seleccionaremos el pincel, y como color de frente el NEGRO, y de fondo el BLANCO. Y sobre la capa BLUR empezamos a pasarlo por encima del banco. Nos debe quedar una cosa tal que así:
Si queremos volver a difuminar partes más pequeñas como las que hay entre las patas o por los bordes, se puede cambiar los colores, es decir, poner el BLANCO al frente y el NEGRO al fondo, para que quede únicamente el banco enfocado.
Para enfocar todavía más el banco, nos situamos en la capa inferior, y le aplicaremos el filtro REALZAR [Enhance]>MÁSCARA DE DESENFOQUE. Los valores que vienen por defecto suelen ir bien en casi todas las fotos, pero al igual que el desenfoque, es a gusto personal. Así es como queda:
Seguidamente, pincharemos con el botón derecho a una capa y le daremos a aplanar la imagen. Se nos quedará en una sola capa. A continuación, para darle más realismo al asunto, la retocaremos los colores y demás. Para ello nos iremos a COLOR>TONO Y SATURACIÓN. Un aumento de la saturación a 45 irá bien.
Finalmente usaremos las curvas, con la opción COLOR>CURVAS. Habrá que desplazar los puntos más altos e inferiores hacia el centro.
Y aquí muestro primero la original y después la retocada.
Espero que os haya gustado y que lo intentéis, porque es muy simple y el efecto sorprende!
Información sacada de la página de jesuda.
Aquí dejos otros ejemplos:

jueves, 15 de marzo de 2012
Cartel con GIMP
Este cartel que vemos aquí está hecho con GIMP, en una plantilla de tamaño A3 en disposición horizontal. Mezclando las imágenes que se ven, se puede crear un simple cartel. Está hecho de forma que intente concienciar a la gente del cambio climático.
jueves, 1 de marzo de 2012
Fotomontajes con GIMP
En esta entrada haremos un fotomontaje con GIMP. Para ello escojeremos las imágenes deseadas, yo en este caso he escogido estas dos:
Haré que la cara de ese hombre un tanto feo quede como si fuese la del espantapájaros. Para ello seleccionaremos la herramienta de tijeras e iremos señalando los puntos por donde se debe cortar, cuando terminemos, seleccionamos la parte que queremos pegar en la otra imagen. Le daremos a "copiar (ctrl + c) y en la imagen del espantapájaros la pegaremos como nueva capa. Depués podemos retocar la cara para con la goma de borrar para eliminar partes que no queremos que se vean o para mejorarla y que quede más real. Y aquí el resultado.
Haré que la cara de ese hombre un tanto feo quede como si fuese la del espantapájaros. Para ello seleccionaremos la herramienta de tijeras e iremos señalando los puntos por donde se debe cortar, cuando terminemos, seleccionamos la parte que queremos pegar en la otra imagen. Le daremos a "copiar (ctrl + c) y en la imagen del espantapájaros la pegaremos como nueva capa. Depués podemos retocar la cara para con la goma de borrar para eliminar partes que no queremos que se vean o para mejorarla y que quede más real. Y aquí el resultado.
viernes, 17 de febrero de 2012
Collage Madrid con Gimp
En esta entrada os enseñaré a hacer un collage con algunos monumentos de Madrid.
Para empezar, seleccionaremos las imágenes que queremos poner. Yo he elegido estas:


Para empezar crearemos una plantilla con las dimensiones de un DIN A4. Damos a "Archivo"/"Nuevo" y en la ventana para configurarlo, en "plantillas" escogeremos A4, y de posicion horizontal.
A continuación, escogeremos las imágenes y si es necesario o se quiere se pueden modificar antes de ponerlas. Depués, cuando tengamos todo listo, insertaremos las fotografías en distintas capas. Tienes dos formas de de hacerlo:
1º Seleccionas la foto entera, le das a copiar, y en le damos a "Editar"/"Pegar como"/"New layer".
2º Damos a "Archivo"/"Abrir como capas"
Cuando insertemos las imágenes, las reduciremos o ampliaremos a gusto del creador. Para ello se hace con la opción de "Escalar"
Cuando tengamos la composición montada, podemos añadirle un logotipo. Para ello pulsaremos "Archivo"/"Crear"/"Logotipo". Se creará en un archivo nuevo, y lo tendrás que insertar como otra capa. Y aquí está el resultado:
Para empezar, seleccionaremos las imágenes que queremos poner. Yo he elegido estas:


Para empezar crearemos una plantilla con las dimensiones de un DIN A4. Damos a "Archivo"/"Nuevo" y en la ventana para configurarlo, en "plantillas" escogeremos A4, y de posicion horizontal.
A continuación, escogeremos las imágenes y si es necesario o se quiere se pueden modificar antes de ponerlas. Depués, cuando tengamos todo listo, insertaremos las fotografías en distintas capas. Tienes dos formas de de hacerlo:
1º Seleccionas la foto entera, le das a copiar, y en le damos a "Editar"/"Pegar como"/"New layer".
2º Damos a "Archivo"/"Abrir como capas"
Cuando insertemos las imágenes, las reduciremos o ampliaremos a gusto del creador. Para ello se hace con la opción de "Escalar"
Cuando tengamos la composición montada, podemos añadirle un logotipo. Para ello pulsaremos "Archivo"/"Crear"/"Logotipo". Se creará en un archivo nuevo, y lo tendrás que insertar como otra capa. Y aquí está el resultado:
Suscribirse a:
Entradas (Atom)